I thought I would share a process technique that saves me some time.
Like many developers/designers, I use Trello to manage my workflow and projects. I am a Scrum Master so am kind of anal when it comes to processes.
I even have purchased some add-ons to make my Trello life easier and might cover those someday…but for today’s tip…
I find that there are some things I do that are repetitive. I do not want to waste my time retyping things such as checklists. Perhaps it is the object-oriented side of my brain, but I prefer the DRY (Don’t Repeat Yourself) to the WET (We Enjoy Typing) principle. So I use a process in Trello to create templates.
What I do is create a board for just my templates. As an example, I am a professor. So every semester, I have to get my courses ready and I use the same checklist every term.
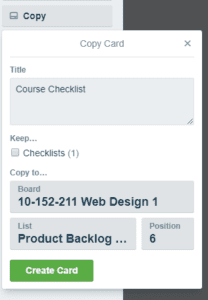
I went into my template board and created a card entitled, ‘Course Checklist’. I then have a checklist within that card that are the items I do on every single course.

I have a board for every course I teach. At the beginning of the semester, I go into my template Trello board and open up the course checklist card. On the right side there is a button called, ‘Copy’. When you click this button, you can copy the current card to any board and list you want in Trello. So I copy my card to each course to the ‘To Do’ list…and “Ta-Da!” I have a checklist to start working.
I do this on a lot of things regardless of whether it is a course I am teaching or an application I am writing. Another example is whenever I begin an application. I always have to jump through the necessary hoops to set up the environment for development…another good use of templates.
So save yourself some time and use the Trello copy feature to create your own templates!
Happy Coding!
Clay Hess




