I thought I would share some of my pain in working in my dev environment and what I went through in hopes that I might spare someone else my pain…or even better if there is someone out there who has a better solution…let me know.
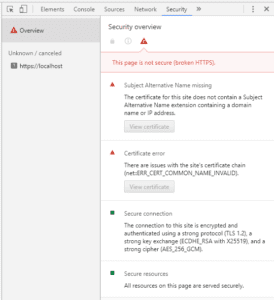
I wanted to install a self-signed certificate on my dev box, which is Windows 10 / IIS 10. The issue was that Chrome, which I use a ton for my web dev work, was not liking it. I was receiving the typical…”This site is not safe!” message. I looked into the dev tools and found this…

I then added the cert to the trusted authority area…no joy.
I also looked into Let’s Encrypt…nope and OpenSSL. This had/has promise, but is rather a convoluted setup for dev work and appears to favor an OSx environment (but that is my opine…I favor OSx myself).
So, in the end, I used a ‘hacky’ workaround. Chrome has a flag that can be enabled to avoid this issue…
chrome://flags/#allow-insecure-localhost
This does not get rid of the ugly red warning in the address bar, but it does get rid of the interruptive warning message that the user receives.
Again…if anyone out there has a better solution, please let me know.




